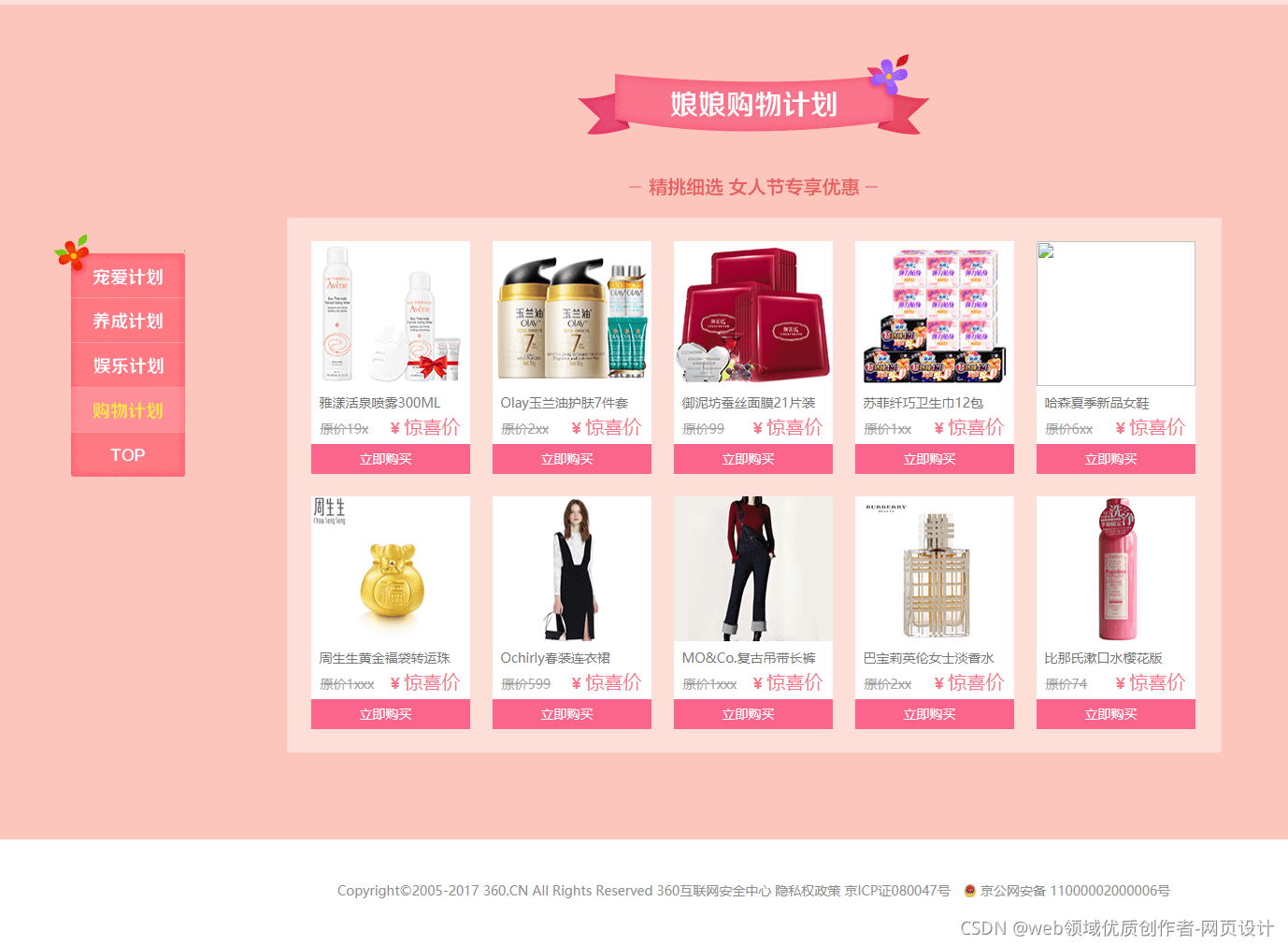
HTML5+CSS大作业——三八女人节主题设计(1页)
常见网页设计手机相机有主机、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、军事、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计手机,A+相机作业,可满足手机生网页大相机网页设计手机,喜欢的相机下载!
文章目录
一、作品展示
   
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>三八女人节-360浏览器title>
<link href="css/style_datauri.css" rel="stylesheet">
head>
<body>
<div class="wrap">
<div class="header">div>
<div class="screen chongai">
<div class="middle">
<h2>h2>
<div class="content fanpai">
<ul class="fanpai-btns">
<li>
<a>a>
li>
<li class="blue">
<a>a>
li>
<li>
<a>a>
li>
<li class="blue">
<a>a>
li>
<li>
<a>a>
li>
<li class="blue">
<a>a>
li>
ul>
<div class="layers">
<div class="layer item-1">
<div class="border">
<a class="close">a>
<img src="picture/t01652894049af03f7f.jpg">
<div class="right">
<h4>h4>
<p class="intro">大叔用无痕浏览功能为你服务,保护你的上网隐私,上网、搜索、看片不留任何历史记录,给你大叔般的安全感。p>
<p class="fanpai-btns">
<a class="tiaoxi">a>
<a class="tiyan" href="#" target="_blank">a>
p>
div>
div>
div>
<div class="layer item-2">
<div class="border">
<a class="close">a>
<img src="picture/t01f496e0fb531f047a.jpg">
<div class="right">
<h4>h4>
<p class="intro">肌肉男用广告拦截功能为你服务,扫除你上网时被无聊广告骚扰的烦恼,还你清爽上网的好心情。p>
<p class="fanpai-btns">
<a class="tiaoxi">a>
<a class="tiyan" href="#" target="_blank">a>
p>
div>
div>
div>
<div class="layer item-3">
<div class="border">
<a class="close">a>
<img src="picture/t01a89e2a3a54baccf3.jpg">
<div class="right">
<h4>h4>
<p class="intro">小鲜肉用百变皮肤为你服务,女王可更换各种美观独特的皮肤,也可随心制作专属皮肤,让你打开电脑每一天都新鲜~p>
<p class="fanpai-btns">
<a class="tiaoxi">a>
<a class="tiyan" href="#" target="_blank">a>
p>
div>
div>
div>
<div class="layer item-4">
<div class="border">
<a class="close">a>
<img src="picture/t01084599528e460a36.jpg">
<div class="right">
<h4>h4>
<p class="intro">霸道总裁开启网购先赔,若因木马或钓鱼网站遭受经济损失可享全年最高36000元的保障金,为你上网购物保驾护航。p>
<p class="fanpai-btns">
<a class="tiaoxi">a>
<a class="tiyan" href="#" target="_blank">a>
p>
div>
div>
div>
<div class="layer item-5">
<div class="border">
<a class="close">a>
<img src="picture/t0143a02fb71525c40a.jpg">
<div class="right">
<h4>h4>
<p class="intro">360浏览器安全快速稳定,给你极致完美的上网体验,全国4亿人都在追捧的完美男神想不想体验一下?p>
<p class="fanpai-btns">
<a class="tiaoxi">a>
<a class="tiyan" href="#" target="_blank">a>
p>
div>
div>
div>
<div class="layer item-6">
<div class="border">
<a class="close">a>
<img src="picture/t0109999317518ba46a.jpg">
<div class="right">
<h4>h4>
<p class="intro">技术宅的抢票功能举世无双,5年服务2亿用户,速度提升2倍!拥有他,旅行出差、春运回家买票轻松搞定。p>
<p class="fanpai-btns">
<a class="tiaoxi">a>
<a class="tiyan" href="#" target="_blank">a>
p>
div>
div>
div>
div>
div>
div>
div>
<div class="screen yangcheng">
<div class="middle">
<h2>h2>
<div class="content yc-imgs clearfix">
<div>
<a href="#" title="桃花发色富家女波浪?今年的春季发型美得好独特" target="_blank"><img src="picture/t01da645bcb0e04179f.jpg" width="248" height="388">a>
<a href="#" title="穿了这款短款外套,朋友都说我长高了" target="_blank"><img src="picture/t01a85ea16b31ad527e.jpg" width="198" height="198">a>
<a href="#" title="明星都在玩的“空气眼妆”你敢学会不?" target="_blank"><img src="picture/t011127989d5846b132.jpg" width="298" height="198">a>
<a href="#" title=" 穿上这几款连衣裙 让男朋友赞不绝口" target="_blank"><img src="picture/t016dbf76e4379bb08c.jpg" width="198" height="178">a>
<a href="#" title="涂唇妆容易沾杯掉色?这样涂唇妆自然好看又持久" target="_blank"><img src="picture/t0154f3c16b4108a4cd.jpg" width="143" height="178">a>
<a href="#" title="佟丽娅:活出最美的自己才是对渣男最大的报复" target="_blank"><img src="picture/t01ce3b0248b586b8ba.jpg" width="143" height="178" class="last">a>
div>
<a href="#" title="紧身裤搭配平底鞋 让你看上去更加时髦" target="_blank"><img src="picture/t01656e4cdd7e97fe9f.jpg" width="198" height="388" class="last">a>
div>
div>
div>
<div class="screen yule">
<span class="ggbz">广告span>
<div class="middle">
<h2>h2>
<div class="content">
<ul class="video-list clearfix">
<li>
<div class="img">
<a href="#" target="_blank"><img src="picture/t018aec59f5f095a043.jpg">a>
div>
<div class="info">
<a href="#" target="_blank">
<h4>《射雕英雄传》VIP抢先看h4>
<p>90后致敬经典,再掀江湖恩怨p>
a>
div>
li>
<li>
<div class="img">
<a href="#" target="_blank"><img src="picture/t01a0911cb09486a409.jpg">a>
div>
<div class="info">
<a href="#" target="_blank">
<h4>《我的胡搅年代》h4>
<p>看陈汉典赖琳恩2017胡搅大戏p>
a>
div>
li>
<li>
<div class="img">
<a href="#" target="_blank"><img src="picture/t01a94c7e18ce3ef922.jpg">a>
div>
<div class="info">
<a href="#" target="_blank">
<h4>《寻找前世之旅》甜蜜来袭h4>
<p>马可、付辛博演绎超时空爱恋p>
a>
div>
li>
<li>
<div class="img">
<a href="#" target="_blank">![]() p>
div>
div>
<script src="js/jq183.js" >script>
<script src="js/main.js" >script>
body>
html> p>
div>
div>
<script src="js/jq183.js" >script>
<script src="js/main.js" >script>
body>
html>
四、获取更多源码
~关注我,点赞博文~每天带你涨知识!
相关问题可以相互学习个人博客网页设计html个人博客网页设计html天外神坛源码网,可关注↓公Z号获取更多源码!
五、学习资料
web前端零基础-入门到高级(视频+手机+相机软件+硬盘资料+主机题)一整套(教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+模板网站
六、更多源码 |