HTML5期末作业精彩网络影视网站设计-网络影视(1页) HTML+CSS+学生DW网页设计作业完成网页课程设计网页规划设计电脑毕业网页设计源码
常见的网页设计作业主题包括个人、食品、公司、学校、旅游、电子商务、宠物、电器、茶、家居、酒店、舞蹈、动漫、明星、服装、运动、化妆品、物流、环保、书籍、婚纱、军事、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车等网页设计主题,A+级作业,可满足大学生大作业的网页设计需求天外神坛,如果你喜欢它,你可以下载它!
作品介绍
1.网页作品简介:HTML最终的大学生网页设计作品A+级,喜欢的可以下载,文章页面支持手机和PC的响应式布局。
2.网页作品编辑:作品下载后,您可以使用任何HTML编辑软件(如:DW、、、、、、、、++等HTML软件对网页进行编辑和修改)。
3.网页作品技术:Div+CSS、鼠标悬停效果、Table、导航栏效果、表格、二级和三级页面等个人博客源码,视频、音频元素、Flash、logo(源文件)设计,基本最终作业所需的知识点已完全涵盖。
文章目录
一、作品
  
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/seat.css">
<title>Documenttitle>
head>
<body>
<div class="top-nav">
<div class="logo">STAR MOVIEdiv>
<ul>
<li>成都<i>▼i>li>
<li><a href="index.html" style="color: rgba(255, 255, 255,0.5);">首页a>li>
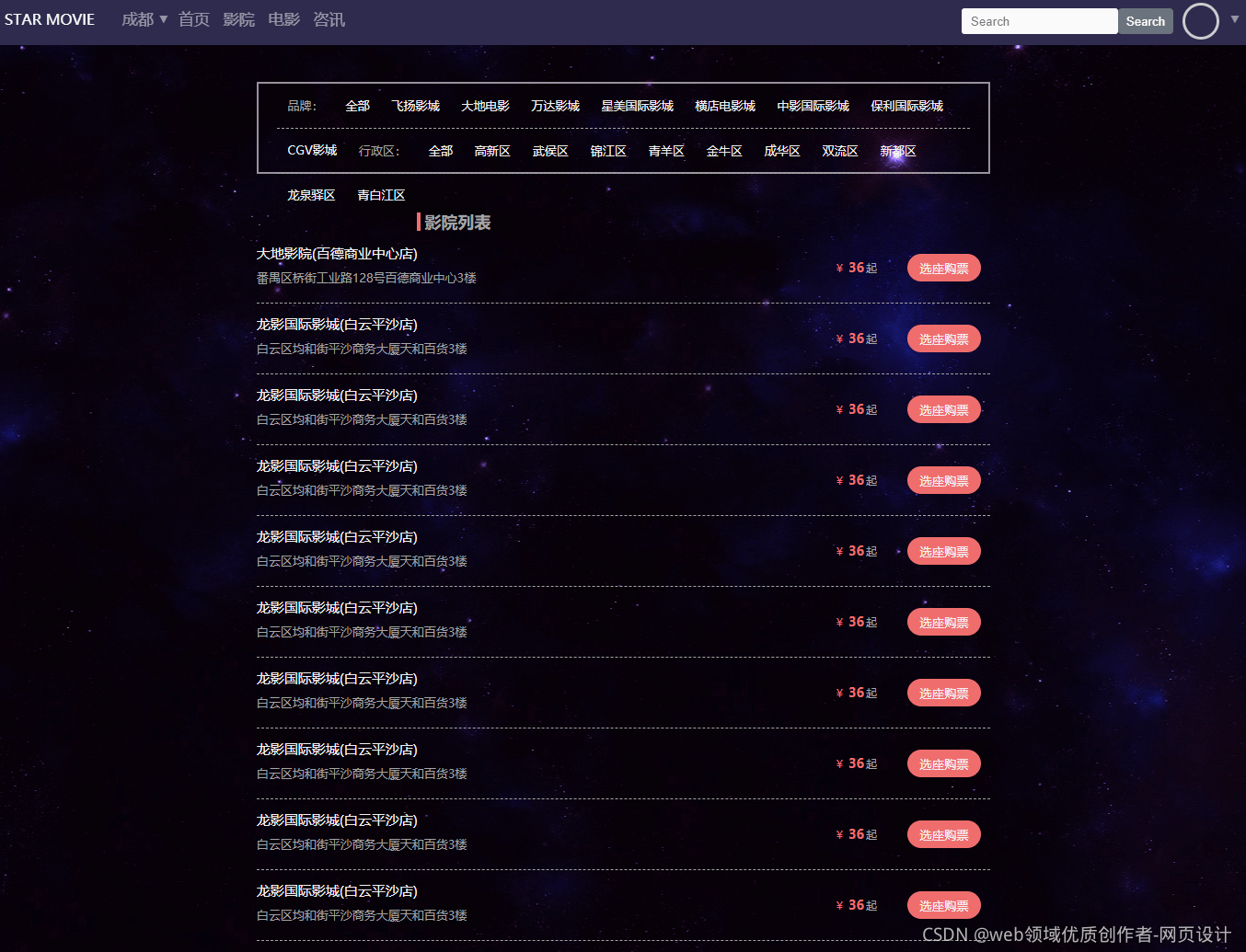
<li><a href="moviehouse-list.html" style="color: rgba(255, 255, 255,0.5);">影院a>li>
<li><a href="movie-list.html" style="color: rgba(255, 255, 255,0.5);">电影a>li>
<li>咨讯li>
ul>
<div class="top-right">
<input type="text" class="search" placeholder="Search">
<button type="button" class="button">Searchbutton>
<div class="user-icon">div>
<i class="list-icon">▼<div class="user-list">登录div>i>
div>
div>
<div class="container">
<div class="header">
<div class="xian xian-red">
<div class="yuan xian-red">1div>
<div class="yuan xian-red">2div>
div>
<div class="xian">
<div class="yuan">3div>
<div class="yuan">4div>
div>
<ul>
<li>选择影片场次li>
<li>选择座位li>
<li>14分钟内付款li>
<li>影院取票观影li>
ul>
div>
<div class="main">
<div class="left">
<ul class="ul-text">
<li><i>i>可选座位li>
<li><i>i>已售座位li>
<li><i>i>已选座位li>
ul>
<h3>银幕中央h3>
<div class="number">1<br>2<br>3<br>4<br>5<br>6div>
<div class="seat">
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<div class="seat-xian">div>
div>
div>
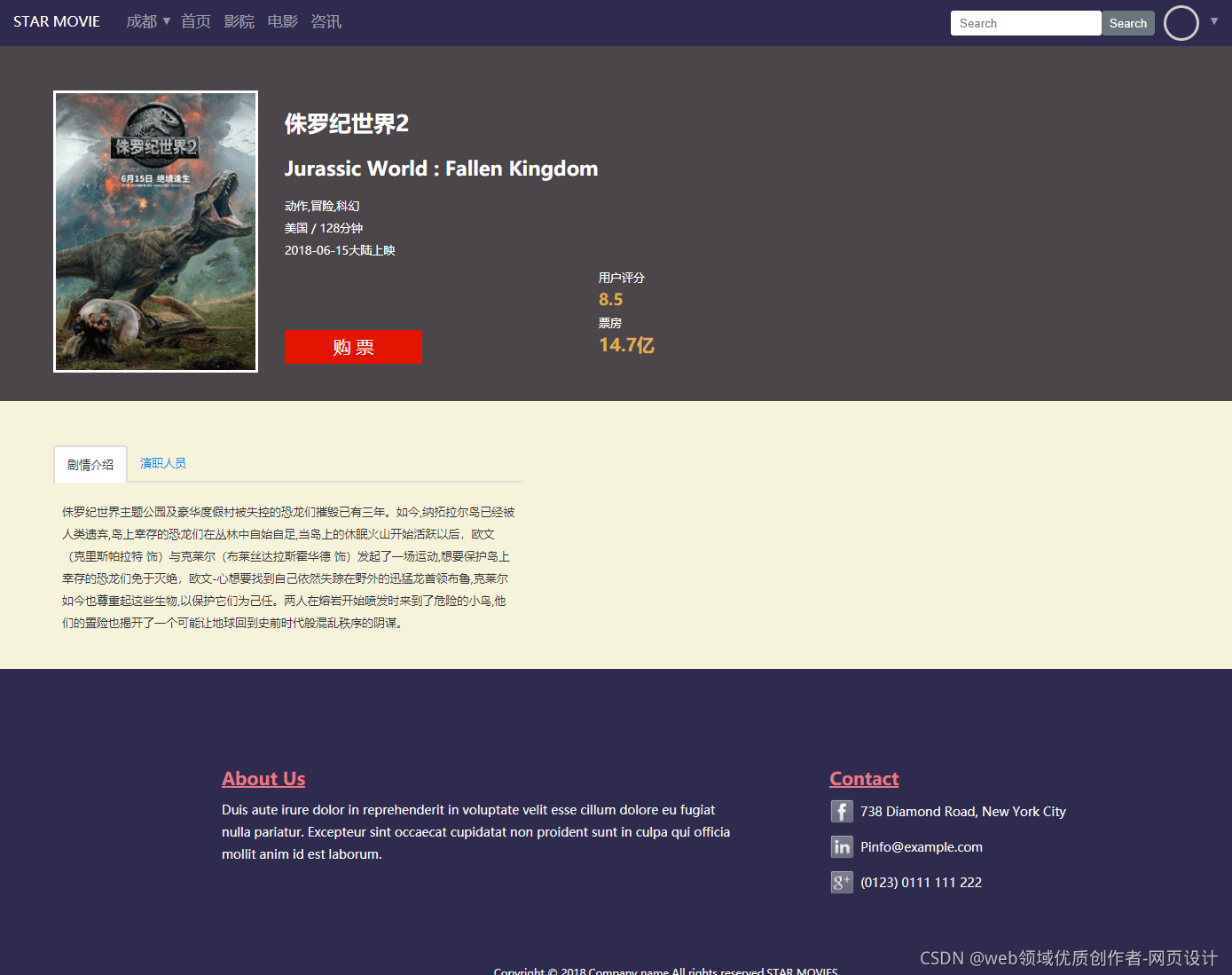
<div class="right">
<img src="imgs/movie01.jpg" alt="">
<h1>侏罗纪世界2h1>
<p>
<span>类型:span>动作,百险,科幻<br>
<span>时长:span>128分钟
p>
<ul>
<li>影院:大地影院(百德商业中心店)li>
<li>影厅:3号厅li>
<li>版本:英语3Dli>
<li>场次:<i>今天6月26 21:20i>li>
<li>票价:¥28/张li>
ul>
<span>座位:<em>一次最多选4个座位em>span>
<label for="">总价:<span>¥<b>0b>span>label>
<form action="">
<input type="text" placeholder="输入手机号">
<input type="text" placeholder="填写验证码">
<a href="">获取验证码a>
form>
<a href="pay.html"><button type="button">确认选座button>a>
div>
div>
div>
<div class="foot">
<div class="foot-left">
<a href="">About Usa>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat<br>nulla pariatur. Excepteur sint occaecat cupidatat non proident sunt in culpa qui officia<br>mollit anim id est laborum.
p>
div>
<div class="foot-right">
<a href="">Contacta>
<div><img src="../imgs/icon/facebook.png" alt=""><span>738 Diamond Road, New York Cityspan>div>
<div><img src="../imgs/icon/linkedin.png" alt=""><span>Pinfo@example.comspan>div>
<div><img src="../imgs/icon/googleplus.png" alt=""><span>(0123) 0111 111 222span>div>
div>
<div class="foot-bottom">Copyright © 2018.Company name All rights reserved.STAR MOVIESdiv>
div>
<script src="js/jquery-3.4.1.min.js">script>
<script src="js/seat.js">script>
body>
html>
四、学习资料
Web前端零基础-入门进阶(视频+源码+开发软件+学习资料+面试题)全套(教程)
适合初学者到高级童鞋入手~送1000套HTML+CSS+模板网站
  |